微信小程序仅支持https请求上传文件,目前大部分的教程都是上传到七牛,然而七牛的https请求是额外收费的,所以我选择了腾讯云作为文件服务器,毕竟有免费额度嘛。但是没有现成的教程,经过搜索才发现腾讯云提供了配套小程序开发的SDK,方便微信上传文件时调用。
一、前期准备
- 到 (COS对象存储控制台)[https://console.cloud.tencent.com/cos4] 创建存储桶,得到 Bucket(存储桶名称) 和 Region(地域名称)
- 到 (控制台密钥管理)[https://console.cloud.tencent.com/capi] 获取您的项目 SecretId 和 SecretKey
- 请您到 https://console.qcloud.com/cos 针对您要操作的 bucket 进行跨域(CORS)设置,可以按照如下范例,修改来源 Origin:

二、计算签名
由于签名计算放在前端会暴露 SecretId 和 SecretKey,需要把签名计算过程放在后端实现,前段通过 ajax 向后端获取签名结果,正式部署时请再后端加一层自己网站本身的权限检验。
这里提供 PHP 和 NodeJS 的签名例子,其他语言,请参照对应的 XML SDK
根据后端服务器类型选择对应的签名认证文件放到服务器网站根目录,因为我的站点是运行再php环境下的,所以把auth.php文件放到网站的根目录,然后打开auth.php文件,填上自己的api密匙信息SecretId以及SecretKey
三、上传例子
- 把 demo/lib/cos-wx-sdk-v5.js 复制到自己小程序项目代码里,然后引用该sdk文件:var COS = require('../../libs/cos-wx-sdk-v5')------我的项目文件夹是libs
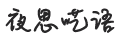
- 在需要上传文件的地方贴以下代码
- var Bucket = 'test-1252739232';
- var Region = 'ap-guangzhou';
- var prefix = 'https://' + Bucket + '.cos.' + Region + '.myqcloud.com/';
- // 异步获取签名
- var getAuthorization = function (options, callback) {
- wx.request({
- method: 'GET',
- url: 'https://你的服务器域名/auth.php', // 服务端签名
- data: {
- method: options.method.toLowerCase(),
- pathname: options.pathname
- },
- dataType: 'text',
- success: function (result) {
- callback(result.data);
- }
- });
- };
- // 上传文件
- var uploadFile = function (filePath) {
- var Key = filePath.substr(filePath.lastIndexOf('/') + 1); // 这里指定上传的文件名
- getAuthorization({ method: 'post', pathname: '/' }, function (Authorization) {
- var requestTask = wx.uploadFile({
- url: prefix,
- name: 'file',
- filePath: filePath,
- formData: {
- 'key': Key,
- 'success_action_status': 200,
- 'Signature': Authorization
- },
- success: function (res) {
- if (!res || res.data.indexOf('<Error>') > -1) {
- console.log('上传失败', res);
- } else {
- console.log('上传成功', res);
- console.log('文件路径', prefix + Key);
- }
- },
- fail: function (res) {
- console.log('上传失败', res);
- }
- });
- requestTask.onProgressUpdate(function (res) {
- console.log('正在进度:', res);
- });
- });
- };
- // 选择图片
- wx.chooseImage({
- count: 1, // 默认9
- sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
- sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
- success: function (res) {
- uploadFile(res.tempFilePaths[0]);
- }
- })
- },
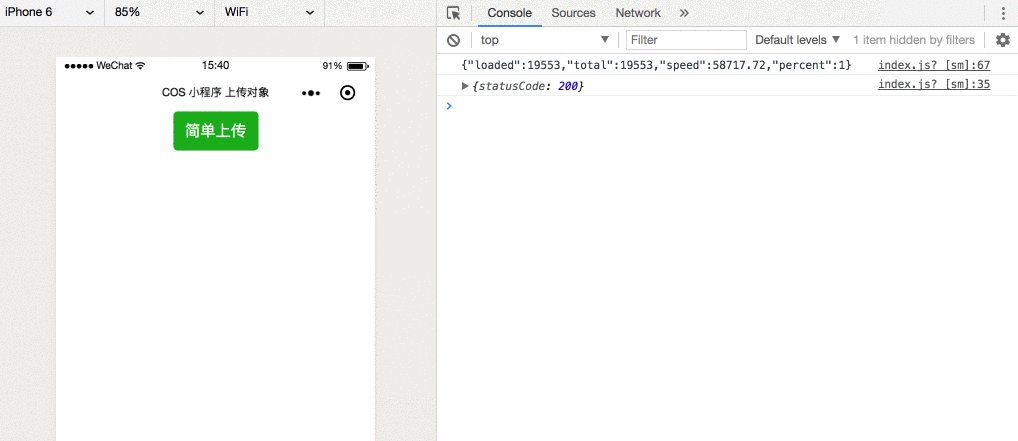
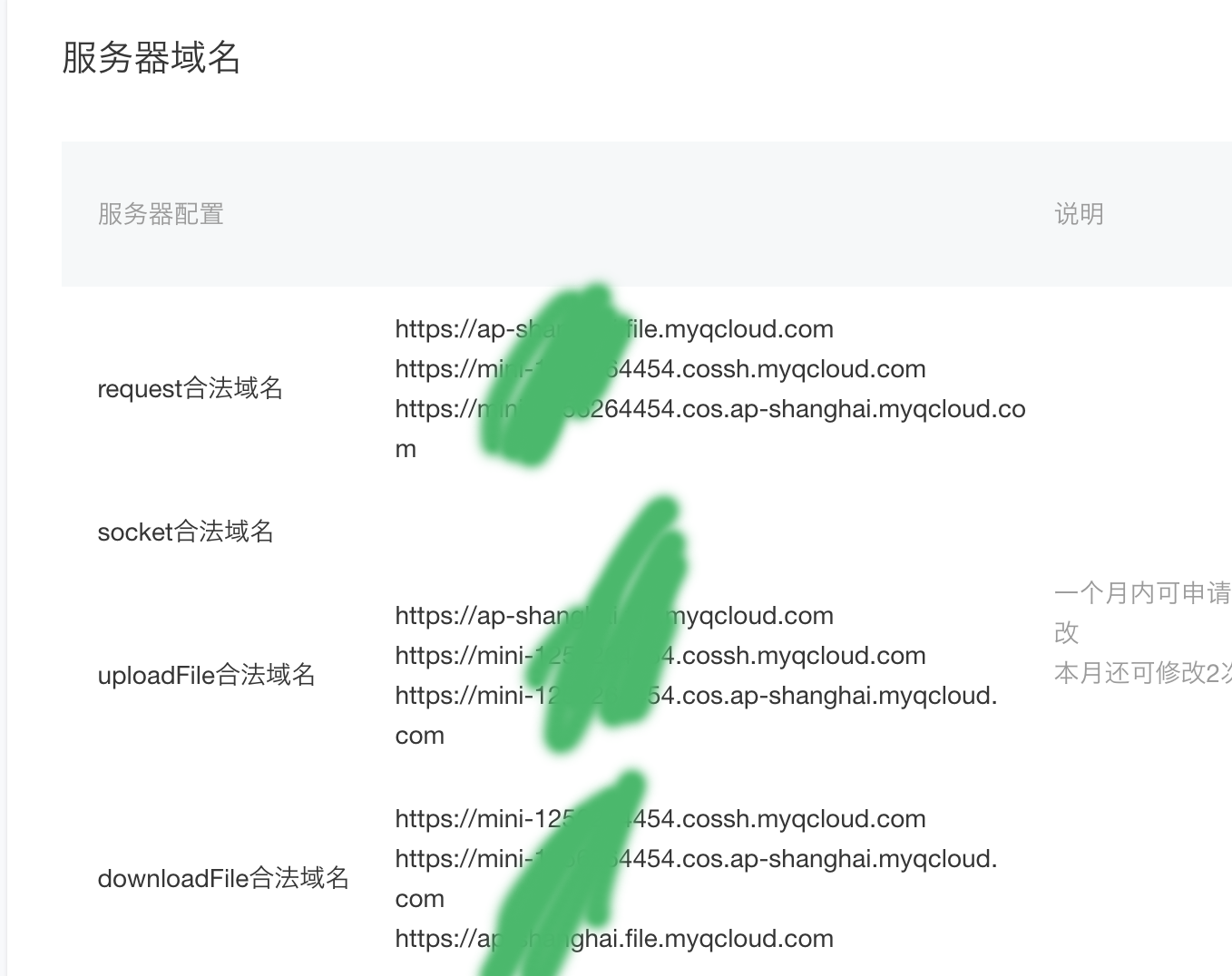
这样就完成了一个简单的微信小程序上传图片到腾讯云cos的功能了,当然如果要成功上传图片,还需要将腾讯云cos的域名加到微信小程序的域名白名单内.
登录微信公众平台 设置 --> 开发设置,将您刚才得到的访问域名填入服务器域名






暂无评论