说明:以前一直在用的一款在线音乐播放器MKOnlineMusicPlayer,因为种种原因作者早已停止了维护,最近在逛github的时候发现mmPlayer,一个使用Vue全家桶打造自适应Web音乐播放器,模仿QQ⾳乐⽹页版界⾯,主要以为PC端为主,移动端只做相应适配(未做歌词显⽰),现已实现播放器、歌词滚动、排⾏榜、搜索、播放历史、同步⽹易云歌单六⼤功能。
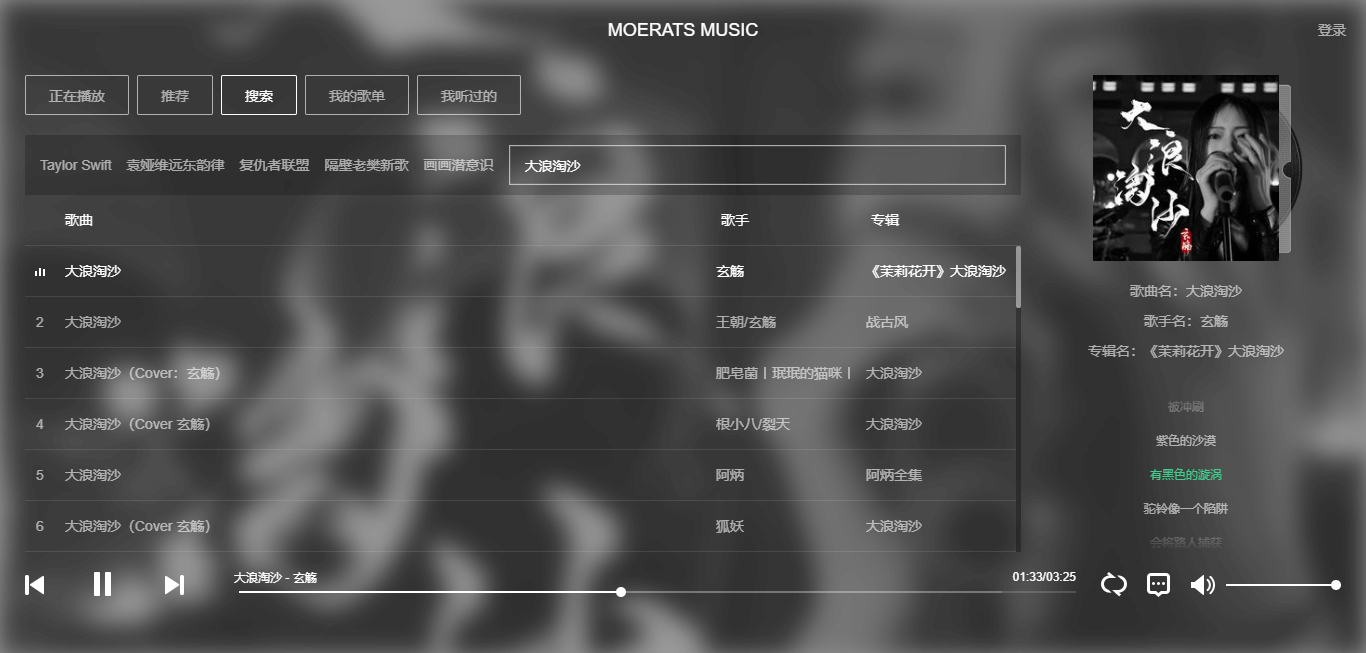
截图
功能
- 播放器
- 快捷键操作
- 歌词滚动
- 正在播放
- 排行榜
- 歌单详情
- 搜索
- 播放历史
- 查看评论
- 同步网易云歌单
安装
Github地址:https://github.com/maomao1996/Vue-mmPlayer
1、安装依赖
#Debian/Ubuntu系统
curl -sL https://deb.nodesource.com/setup_10.x | bash -
apt install -y nodejs git screen
#CentOS系统
curl -sL https://rpm.nodesource.com/setup_10.x | bash -
yum install nodejs git screen -y
2、运行播放器
git clone https://github.com/maomao1996/Vue-mmPlayer.git mmPlayer
cd mmPlayer
#安装依赖
npm install
#开发者运行
npm run serve访问地址为ip:8080,不过这里是用来调试的,先放着不动,然后再把后端服务器搭建好。
为了避免出现不必要的问题,这里就不直接使用项目中的源码了,直接拉取最新的API。
git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
cd NeteaseCloudMusicApi
#安装依赖
npm install
#运行
node app.js
#或者后台运行
screen -dmS api node app.js
后端地址为ip:3000,如果想改其它端口,比如5555,启动命令为set PORT=5555 && node app.js。
3、修改并打包
这里只说下常见的几个修改地方,比如标题、后端api地址修改什么的。
#修改后端api
路径src/config.js,修改const URL = 'http://ip:3000'
#修改标题和提示话语
1.路径src/App.vue和src/components/mm-header/mm-header.vue,
2.路径mmPlayer/public/index.html以及 src/pages/music.vue 自己搜索关键词修改这里如果你想使用https访问该音乐播放器,那还需要使用https域名反代该api地址,然后将反代后的https域名填进去。
接下来再打开ip:8080查看修改效果,不过一般不在本地是用不了的,所以只看标题和提示啥的就行。
确定没啥问题了,就开始打包,使用Ctrl+C断开运行,使用命令:
npm run build然后打包后的源码在dist文件夹,这时候就可以将文件夹里的源码丢到自己的网站根目录就可以直接用了,记得后端地址不要挂就行。
最后如果你只是想玩玩,那这里提供一个最快的运行方法,使用命令:
#进入打包好的文件夹
cd dist
#运行端口4567,可自行修改
python -m SimpleHTTPServer 4567然后访问ip:4567即可,打不开的话就检查下防火墙。
以上內容转自 Rat's Blog ,仅作为参考学习!





暂无评论