看了兰陵の记事簿博客中的一篇文章《自制wordpress时间轴样式说说与归档》,感觉非常漂亮,是我喜欢的一种风格,于是就决定把它给仿制下来.
根据兰陵の记事簿博客文章中提供的方法创建号所有的文件和材料后,发现控制台出现了好多红色警告,比如应用了http站点的css文件以及字体文件等,因为我的站点是https站点,所有不能混用http资源.这时候就只能用一个办法,拿就是把这些引用的字体和样式文件本地化了.(第一个坑)
然后就是提供的50个随机图标太大了,需要用ps修改成100*100像素才可以完美的显示到圆框内.需要对原版的style.css进行修改,添加图标数量,原始的只有十几个.图标的后缀是jpg,也需要改成png后缀(第二个坑)
说说的管理后台文件中需要添加心知天气的api才能在说说里面出现天气显示功能,但是心知的域名都换了,api的写法也有了改变,原来的写法已经不能用了,需要将代码修改成:(第三个坑)
//天气
[code]$weather = json_decode(forecast("https://api.seniverse.com/v3/weather/now.json?key=cdjbelw9cqd7bmou&location=ip&language=zh-Hans&unit=c"))->results[0]->now->text;[/code]
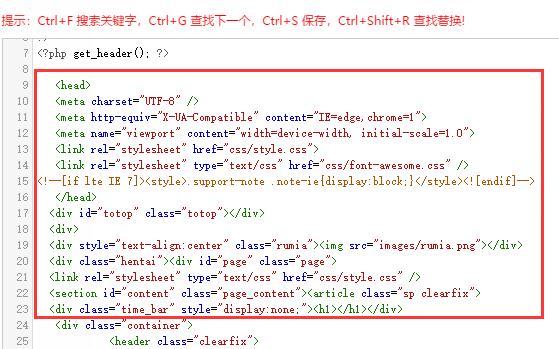
最后的说说页面,代码没有提供完整,红色的是需要添加的内容,估计是兰陵偷懒没写吧!这里附上一个完整的供参考(第四个坑)
原来的代码中有一段是【//此处省略XXX字,以下为 the_content(); 替换部分】将这段文字替换为

这样就可以出现兰陵の記事薄中的类似效果了,如果要更完美的话,还需要将文章页面背景调成成透明模式,会有更好的展现效果 .



你好,想问一下为什么我百度中找不到这篇文章啊《自制wordpress时间轴样式说说与归档》
@张张 因为原作者的博客挂掉了,已经无法访问,自然就搜不到了?